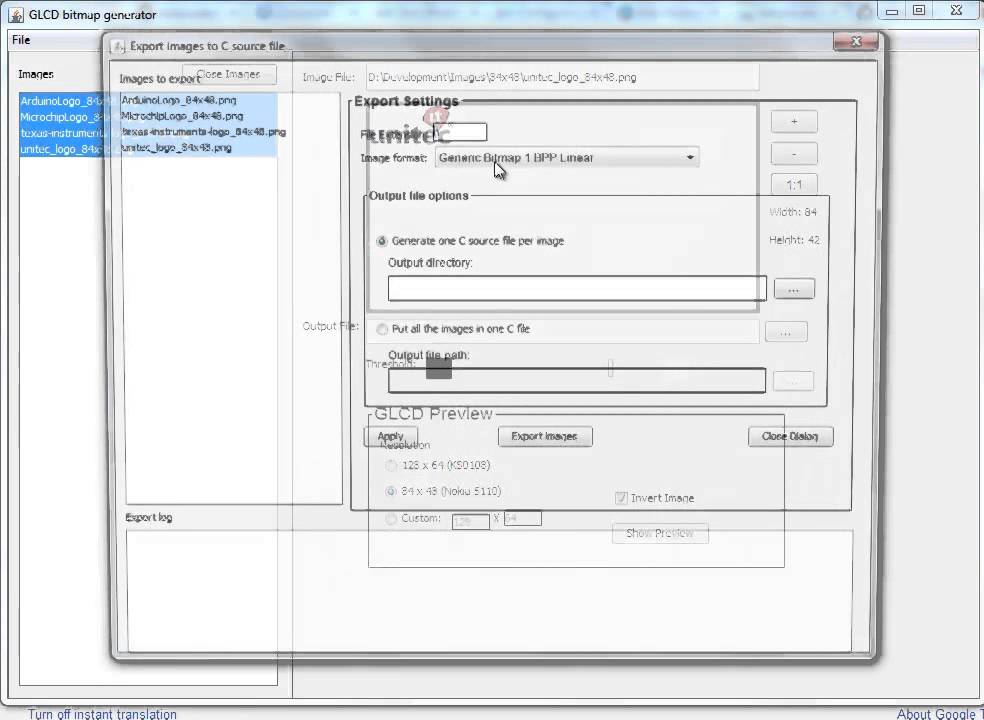
Mikroelektronika Glcd Bitmap Editor
- Choose X-GLCD Lib (only option for fonts with height over 8 bits) and KS0108 format. Click on MikroC tab, and then make two edits to the source. Change the type to “const char”, and add PROGMEM to just before the ‘=’ character. This code is now ready. So we need to make a new font file, in our application.
- MikroElektronika GLCD Font Creator is an efficient program for creating and publishing custom fonts, symbols or icons. With GLCD Tools you can convert windows bitmap files. And color GLCD, data array generator, Animation Editor, ANSI and Unicode Font editor. Supports monochrome, 2,4 and 5bpp grayscale (2,16,32,256 grey levels) GLCD of 8.
- The GLCD bitmap editor tool is embedded into mikroElektronika’s compilers. It can generate a code equivalent of a BMP image, which can be easily inserted into the. Save bitmap files with the C format after converting their color palette, make pictures transparent.
In this tutorial, we will see how to display the images/icons on 128x64 Monochrome GLCD. To do this we need images of 128x64 pixels, if not we have to crop/resize the higher resolution images. This can be done using photoshop or some other photo editors. We will be using the windows built in tool PAINT.
Lets take a high resolution image and crop it to 128x64 and then generate the bitmap.
Download and open the above image using ms paint as shown below.
Resize the image to 128x64 pixels.
Save the image in monochrome bitmap format .bmp as shown below.
Mikroelektronika Glcd Bitmap Editor 2019
The GLCD bitmap editor tool is embedded into mikroElektronika’s compilers. It can generate a code equivalent of a BMP image, which can be easily inserted into the. Save bitmap files with the C format after converting their color palette, make pictures transparent, rotate or flip them, and invert the colors or pixels.
Now run the LCD Assistant software and load the monochrome image saved in the previous step.
Do the setting as shown in the image.
Click on FILE->Save Output and save the output file as logo.txt

The bitmap for the image will be saved in an array as shown in the below image.

Use this array in your code for displaying the image/logo on the GLCD.
Below is the complete code with the bit map array.
Check glcd.h file for pin connection.
Download the complete project folder from this link: Hardware design Files and Code Library
LCD Assistant software.
Have an opinion, suggestion , question or feedback about the article let it out here!
- Glcd_Init : Initializes the Glcd module
- Glcd_Set_Side: Selects the Glcd side. Example, Glcd_Set_Side(0) and Glcd_Set_Side(62)both select the left side of the GLCD. Values from 64-127, such as Glcd_Set_Side(67), selects the right side of the GLCD.
- Glcd_Set_X : Sets x-axis position from the left border of Glcd within the selected side. Example, Glcd_Set_X(25).
- Glcd_Set_Page : Selects page (0-7) of the Glcd.
- Glcd_Read_Data : Reads one byte of data from the current location of Glcd memory and moves to the next location.
- Glcd_Write_Data : Writes one byte of data from the current location of Glcd memory and moves to the next location.
- Glcd_Fill : Fills GLCD display RAM with a byte pattern. If the byte is 0, it will clear the display. If it is 0xFF, then it will fill the entire display with 1.
- Glcd_Dot : Draws a dot on Glcd at given coordinates with a specified color. It is used asGlcd_Dot(x, y,
color), where x = 0-127, and y=0-63, andcolor= 0-2. The parametercolordetermines a dot state: 0 clears dot, 1 puts a dot, and 2 inverts the dot state. - Glcd_Line : Draws a line joining two specified point coordinates and a given color value (0-2).
- Glcd_V_Line : Draws a vertical line passing through two points with the same x-coordinate. It also accepts color parameter.
- Glcd_H_Line : Draws a horizontal line passing through two points with the same y-coordinate. It also accepts color parameter.
- Glcd_Rectangle : Draws a rectangle with specified top left and bottom right corner coordinates. It also accepts color parameter.
- Glcd_Box : Draws a box with specified top left and bottom right corner coordinates. Unlike in Glcd_Rectangle, the color parameter here is the fill color of the box.
- Glcd_Circle : Draws a circle with specified center coordinates and radius. It also accepts color parameter.
- Glcd_Set_Font: As it was mentioned earlier in Part1, KS0108 controller does not have a built-in character generator and therefore fonts must be written in the firmware of the external microcontroller. This is a time consuming task as you need to determine data values for each letter to display. For simplicity, mikroElektronika provides the following demo fonts with mikroC Pro for PIC compiler.
Font_Glcd_System3x5Font_Glcd_System5x7Font_Glcd_5x7Font_Glcd_Character8x7
Mikroelektronika Glcd Bitmap Editor Tool Free Download
activeFont:font to be set. Needs to be formatted as an array of charaFontWidth:width of the font characters in dots.aFontHeight:height of the font characters in dots.aFontOffs:number that represents difference between the mikroC PRO for PIC character set and regular ASCII set. Demo fonts supplied with the library have an offset of 32.
Font_Glcd_5x7, you can define the font as,- Glcd_Write_Char : Writes a character at a defined x-position (0-127) and page number (0-7) on GLCD.
- Glcd_Write_Text : For printing a text at a given x-position (0-127) and page number (0-7) on GLCD
- Glcd_Image: Displays bitmap image on Glcd. The bitmap array of the image must be provided in the firmware. I have described this part in more detail in this post:
How to use mikroElektronika’s GLCD bitmap editor tool to convert a BMP image in to a data array